1. La syntaxe du langage CSS
La syntaxe CSS est simple, elle se compose d’un sélecteur et une propriété associée à une valeur :
Structure syntaxique : sélecteur { propriété : valeur }
Un exemple concret : body { background: #fff000; }
Chaque selecteur (ici body) peut avoir plusieurs propriétés avec des valeurs indépendantes :
body { background: #eeeeee; font-family: Trebuchet MS, Verdana, Arial; }
On remarquera un point virgule entre chaque propriété.
1.1 La notion d’héritage
Si vous définissez une police de type “Arial” sur la balise <body>, l’ensemble des autres éléments du site prendra comme police : Arial, inutile de le redéfinir à chaque élément.
Si vous souhaitez une autre police pour les balise <h1> par exemple, il suffit de la définir à nouveau :
h1 {font-family: Georgia, sans-serif;}
p {font-family: Tahoma, serif;}
Autre exemple
Si vous définissez la balise body avec une marge de 20px, les autre éléments seront à 20px par défaut
body {margin: 20px;}
Combination de selecteurs
Vous pouvez aussi combinez les éléments HTML qui regroupent les memes caractéristiques :
h1, h2, h3, h4, h5, h6 { color: #009900; font-family: Georgia, sans-serif;}
1.2 Les balises DIV, SPAN et id en CSS
1.2.1 Les balises html “DIV”
Les balises <div> et </div> sont utilisées pour appliquer un style à un contenu.
<div id="container">
Ici le code HTML relatif au contenu..
</div>
Voici mon code CSS, le contenu entre les deux balises <div> et </div> sera mis en forme, exemple :
#container{ width: 80%; padding: 20px; /* marge interne qui définit le retrait du texte par rapport au bord */ border: 1px solid #000000; /* épaisseur du trait ; style de trait ; couleur du trait */ background: #ffffff; /* couleur de fond du bloc */ }
 1.2.1 Les balises html <span></span>
1.2.1 Les balises html <span></span>
<span class="italic">Texte en italique</span>
Dans ma feuille de style (CSS):
.italic{
font-style: italic;
}
Résultat :
1.2.3 la notion de ID en CSS
La déclaration d’un ID en CSS est identique à la notion de classe à une exeption près : On ne peut déclarer qu’une seule fois un ID.
<div id="container">
Ici le code HTML relatif au contenu..
</div>
Puis dans le fichier CSS :
#container{ width: 80%; /* largeur du bloc */ padding: 20px; /* marge intérieure qui définit le retrait du texte / au bord */ border: 1px solid black; /* border-width: 1px; border-style: solid; border-color:black */ background: #ffffff; /* couleur de fond du bloc ici blanc */ }
On utilise souvent les ID pour définir la struture générale du site (le haut, contenu, navigation…)
Remarque : On utilise un # pour les id et un “.” pour les classes !
1.2.4 Les ID et Javascript
Il est possible d’utiliser les ID dans une div :
<div id="nom_de_ID"> .... </div>
et avoir un identifiant pour faire une action avec Javascript : Par exemple, faire une fonction Javascript qui cherche une div avec un id=”cache” puis masque la div… par exemple !
1.3 La notion de classe en CSS
Une classe permet d’appliquer un style précis au sein d’une balise HTML.
Exemple : Pour définir un paragraphe en HTML, on utilise la balise <p>, nous allons appliquer le style suivant : taille de police “petit” et couleur #333333 :
p {
font-size: small;
color: #333333;
}
Il est possible de changer une parti au sein de ce paragraphe, comme mettre une phrase en vert et gras sans toucher au reste.
1) Voici le code HTML dans l’élément (page) :
<p>Voici un texte <span class="textenvertgras"> avec une phrase en gras et vert</span> alors que le reste ne change pas </p>
2) Voici le code CSS : Dans ma feuille de style, j’ajoute :
.textenvertgras{ font-size: small; /* taille de police */ color: #008000; /* couleur de police en vert */ font-weight: bold; /* police en gras */ }
3) Résultat :
Attention : Notez un “.” devant cette classe, il est possible de donner n’importe quel nom à votre classe.
Nous vous conseillons des noms éloquants comme “.monTexteEnGrasEtVert“.
1.4 Les balises les plus courantes
Pour faire une page bien présentée, vous pouvez utiliser les balises suivantes :
- <center> : Le texte est centré dans la page (balise double) ;
- <font color=””> : Changement de la couleur du texte (balise double) ;
- <font size=””> : Changement de la taille du texte (balise double) ;
- <strong> : Le texte est mis en gras (balise double) ;
- <i> ou <em> : Le texte est mis en italique (balise double) ;
- <u> : Le texte est souligné (balise double) ;
- <h1> ou <h2> (jusqu’à h6) : Un titre dans la page (balise double) ;
- <br/> : Passage à la ligne (balise simple).
1.5 La gestion des couleurs en CSS
Les 16 couleurs fondamentales ont un nom parlant normalisé : elles sont reconnus par tous les navigateurs :
a noter Black : #000000 et white : #ffffff
1.6 La gestion des différentes polices en CSS
- font-family: Famille de police –
font-family: valeur; valeur; valeur ex: Verdana, sans-serif; serif ; - font-size: Taille de votre police de caractère –
font-size: valeur; ex: 12px,0.8em, 80% ... - font-style: Gras, italique, oblique… –
font-style: valeur; ex: normal, italic, oblique - font-variant: Variante de police –
font-variant: valeur; ex: small-caps - font-weight: épaisseur du caractère –
font-weight: valeur; ex : bold, normal, 100, 200, 300 ...
Les noms de familles contenant des espaces doivent etre mis entre guillemets: font-family: “Trebuchet MS”, Verdana, Geneva, Arial;
Voir un exemple :
Voici un text font-weight: lighter (définit l’épaisseur des caractères)
Voici le code CSS :
/* définit l'épaisseur des caractères de la police */
.font_weight_bolder { font-weight: lighter ;} /* caractère moins épais */
Voici le code dans la page (l’élément) :
<p class="font_weight_bolder">Voici un text font-weight: plus clair</p>
1.7 Comment définir la couleur d’un texte ?
On peut fixer la couleur d’un texte grâce à la propriété : color: valeur;
Les différentes valeurs sont :
- Nom de la couleur – exemple:(red, black...)
- Nombre hexadecimal – exemple:(#ffffff, #000000)
- Code RGB – exemple:(rgb(255, 0, 0), rgb(0, 0, 0))
Exemple :
Voici un texte en bleu
Voici le code CSS :
.bleutext{ color: #0000FF; }
Voici le code dans l’élément :
<span class="bleutext">Voici un texte en bleu</span>
1.8 Comment définir une marge avec CSS ?
 La syntaxe CSS :
La syntaxe CSS :
margin-top: espace en pixels, pourcentage ou auto;
margin-left: espace en pixels, pourcentage ou auto;
margin-right: espace en pixels, pourcentage ou auto;
margin-bottom: espace en pixels, pourcentage ou auto;
Il existe 3 possibilités pour définir la valeur de la marge :
- Espace en pixels (exemple 10px)
- Pourcentage (70%)
- auto (réglage automatique)
Vous pouvez aussi déclarer vos marges en css comme cela : margin: 10px 10px 10px 10px;
Les valeurs définissent l’espace entre les éléments HTML dans cet ordre : haut, droite, bas, gauche
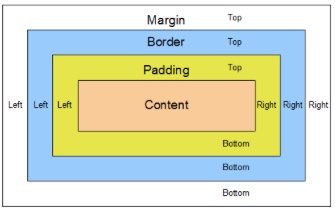
Padding : il permet de définir un décalage du contenu (texte, tableau, …) avec les bords de l’élément concerné.
Il n’y pas de notion d’héritage pour les marges
Exemple :
body{
margin: 20px;
background: #eeeeee;
font-size: small;
font-family: "Tahoma", Arial, sans-serif;
text-align: left;
}
Si ne renseignez qu’une valeur, elle sera prise par défaut pour les autres espaces entre les éléments HTML :margin: 10px;
2. Propriétés CSS les plus utiles
2.1 Font :
Cette super-propriété regroupe en une seule les propriétés font-family, font-size, font-weight, font-style, text-decoration, font-variant et text-transform. Elle vous permet d’indiquer à la suite les valeurs de chacune de ses propriétés. Exemple : .montext { font: italic bold 14px verdana; } A savoir : le nom de police (font-family) doit toujours etre placé en dernier et vous n’êtes pas obligé de mettre une valeur pour chaque propriétés intégrées dans cette super-propriété.
2.2 Background :
Elle vous permettra de regrouper les propriétés de background, à savoir color, image, repeat, position, attachement. Exemple : #element { background: #f30 url(monimage.png) no-repeat top center; } Ici, mon élément aura un fond rouge assortie d’une image placée en haut au centre, non répétée. L’ordre des valeurs n’influent pas sur le résultats et vous n’êtees pas obligé de mettre une valeur pour chaque propriété regroupée dans cette super-propriété.
2.3 Margin :
Cette super-propriété applique des marges extérieures à l’élément concerné, c’est à dire un décalage de sa position par rapport au conteneur selon des valeurs déterminées.
Elle remplace les 4 propriétés margin, à savoir margin-top, margin-right, margin-bottom et margin-left. On peut définir une valeur pour chaque coté en respectant l’ordre de lecture du navigateur (haut, droite, bas, gauche).
Une seule valeur saisie applique une marge identique à celle-ci sur chaque coté. Deux valeurs saisie applique une marge bas et haut identique à la première valeur et gauche et droite à la seconde.
Ne saisissez pas 3 valeurs, le résultat sera aléatoire, saisissez les 4 en remplaçant la valeur du coté sans marge par un 0. Les valeurs de marges sont exprimées en px ou em. Exemple : .element { margin: 10px 50px 5px 80px; } Mon élément décalé des éléments qui l’entourent de 10px en haut, 50px à droite, 5px en bas et 80px à gauche.
2.4 Padding :
Cette super-propriété est identique à la précédente, margin, mais cette fois les marges sont appliquées à l’intérieur de l’élément concerné.
Ce style est très souvent utilisé pour permettre un décalage du contenu (texte, tableau, …) avec les bords de l’élément concerné.
Exemple : .blocdetexte { padding : 20px; }
Ici, le contenu de cette élément sera décalé de 20px de ses 4 bords. La super-propriété border vous permettra de déterminer le style appliqué aux bordure d’un élément. Plusieurs paramètres sont applicables :
- l’épaisseur de la bordure, exprimée en px
- la couleur de la bordure, exprimée en hexadécimal, RGB ou texte
- le style de bordure (hidden, dashed, solid, double, dotted, inset, outset)
Exemple : .bordure { border: solid 2px red; }
3. Structure d’une page en CSS
4. Création de block en CSS
Les éléments de type “block” sont généralement ceux que l’on utilise pour la mise en page, alors que les éléments “inline” sont surtout utilisés pour attribuer un style à une portion de texte.
Voici quelques éléments de type bloc que vous connaissez sans doute :
- <div> : balise multi-usage. Cette balise est souvent utilisée pour positionner un contenu dans la page.
- <h1> … <h6> : encadre un titre ou un sous-titre.
- <p> : paragraphe.
- <ul>, <ol>, <dl> : listes (non ordonnée, ordonnée ou avec définition).
- <li>, <dt>, <dd> : élément de liste, définition, et titre de définition.
- <table> : tableau.
- <blockquote> : paragraphe indenté (décalé à droite) normalement utilisé pour présenter une citation.
- <pre> : bloc de code préformaté.
- <form> : formulaire de saisie.
Et voici quelques éléments de type inline (en-ligne) que vous avez sans doute déjà utilisés :
- <span> : balise multi-usage, trés pratique pour appliquer un style CSS à une portion de texte, par exemple.
- <a> : ancre, permet de créer un lien sortant ou permet de spécifier un point précis de la page vers lequel on veut diriger un lien.
- <strong> : utilisé pour marquer l’importance particulière d’une portion de texte. Tous les navigateurs actuels afficheront cette portion en gras.
- <em> : utilisé pour accentuer l’importance d’une portion de texte (de façon moins forte que <strong>). Tous les navigateurs actuels afficheront cette portion en italique. NOTE : l’ancienne balise <i> (italic) est obsolète et ne doit plus être utilisée.
- <img> : image, permet de placer une image au milieu du flux de texte.
- <br> : saut de ligne. Voilà un cas tout à fait particulier d’élément en-ligne, qui provoque un saut de ligne. Malgré cette particularité, <br> n’est définitivement pas un bloc et doit être classé comme élément en-ligne.
- <input> : champs de saisie dans un formulaire, tel que ou
- <abbr> : signale une abbréviation (placez votre curseur dessus pour voir le fonctionnement). Note : Internet Explorer ne gère pas cette balise dans ses versions antérieures à la version 7.
D’une façon générale, la plupart des propriétés CSS visant à positionner un élément dans la page sont réservées aux éléments “bloc” ou ayant la propriété “display:block“.
C’est par exemple le cas des propriétés suivantes :
- position (static, absolute, relative, fixed) : permet de définir la façon dont un élément se positionne par rapport aux autres éléments de la page.
- left, top, right, bottom : positionnent les côtés des éléments.

